2017 was a big year for the design team at CallRail. We doubled our team size and executed a large scale design refresh for the app, with facelifts for the brand and marketing sites to follow. As we gear up to take on new design challenges this year, we decided to look back at a few trends that caught our eye and make predictions on where they will lead this year.
Raw Design
This past year we witnessed designers breaking the standards of form in layout designs. Inspired by the brutalist movement in architecture, many designers are foregoing predictable, common grid layouts to create pages with raw, no-frills aesthetics and unique visual hierarchies.
While this thinking does not work for every application, a number of large companies are utilizing brutalism to capture the attention of their audiences. We see brutalism catching even more traction this year as design culture gains prominence across tech. We are witnessing companies that allow their designers to experiment in how they communicate with their users, and we hope to see that continue.
Organic Elements
On the other side of the spectrum, we’ve seen designers spice up boring layouts through the use of organic elements. Blocky interfaces can be remedied by blobs of color that create natural flows to allow for visual breaks as users navigate an app or website. Organic shapes have the added benefit of working well in complex responsive layouts when part of the image may get cropped. They can also create unique connections between illustrations and sections of copy that would otherwise be difficult to make with rectangular elements.
We predict organic shapes will be used a lot more widely in marketing websites to improve flow and enhance visual brands, making them feel less cold and more approachable. We also see them being used in apps for key navigational elements such as menus, help modals, and floating buttons. In relation to brutalism, we think there will be more play between these opposing concepts which will yield some fresh and exciting combinations.
Visual Alliteration
2017 saw a lot of companies developing fun visual stories through alliteration to showcase their products in unexpected ways. By connecting tangible objects to app concepts and toolsets, designers can greatly eliminate any confusion users may experience when picking up a new app. Another alliterative technique is the creation of relationships between app tasks to real world or fictional experiences such as hiking, playing a sport, or even space travel. This can foster memorable visual connections that users will have with important functions of your app:
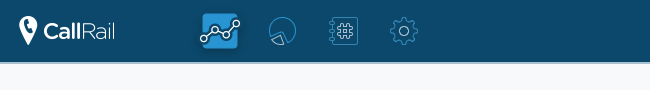
The menu bar at the top of your CallRail account is an example of visual alliteration in design.
Here, common real-world symbols represent the difference functions of your account.
As we reinvigorate the CallRail brand, we are taking a hard look at how and what our current illustrations are communicating to our audience. We are learning that there can be a disconnect between what we think makes sense and what is completely abstract to our users. Moving forward this year, we see alliteration as a solution that will greatly enhance how interfaces communicate with their users.
Animation
This past year, we’ve seen numerous examples of animation used thoughtfully to create smooth transitions in interfaces, and as minimal indicators for user action. Just a few years ago, designers went wild with animation use, often in unnecessary places. As the role of design in tech has matured, so has the thought process in implementing animation into apps:
The animation that displays when you open the “Reports” section of your CallRail account.
This unfolding pie chart represents your call attribution statistics.
We see animation as a tool to create kinetic experiences that enrich our users’ workflows and their connection to the tasks they are accomplishing in our app. Things as simple as an indicator that flickers when a status changes can be a powerful cue that users can rely on to understand when an action is received.
Brand Voice
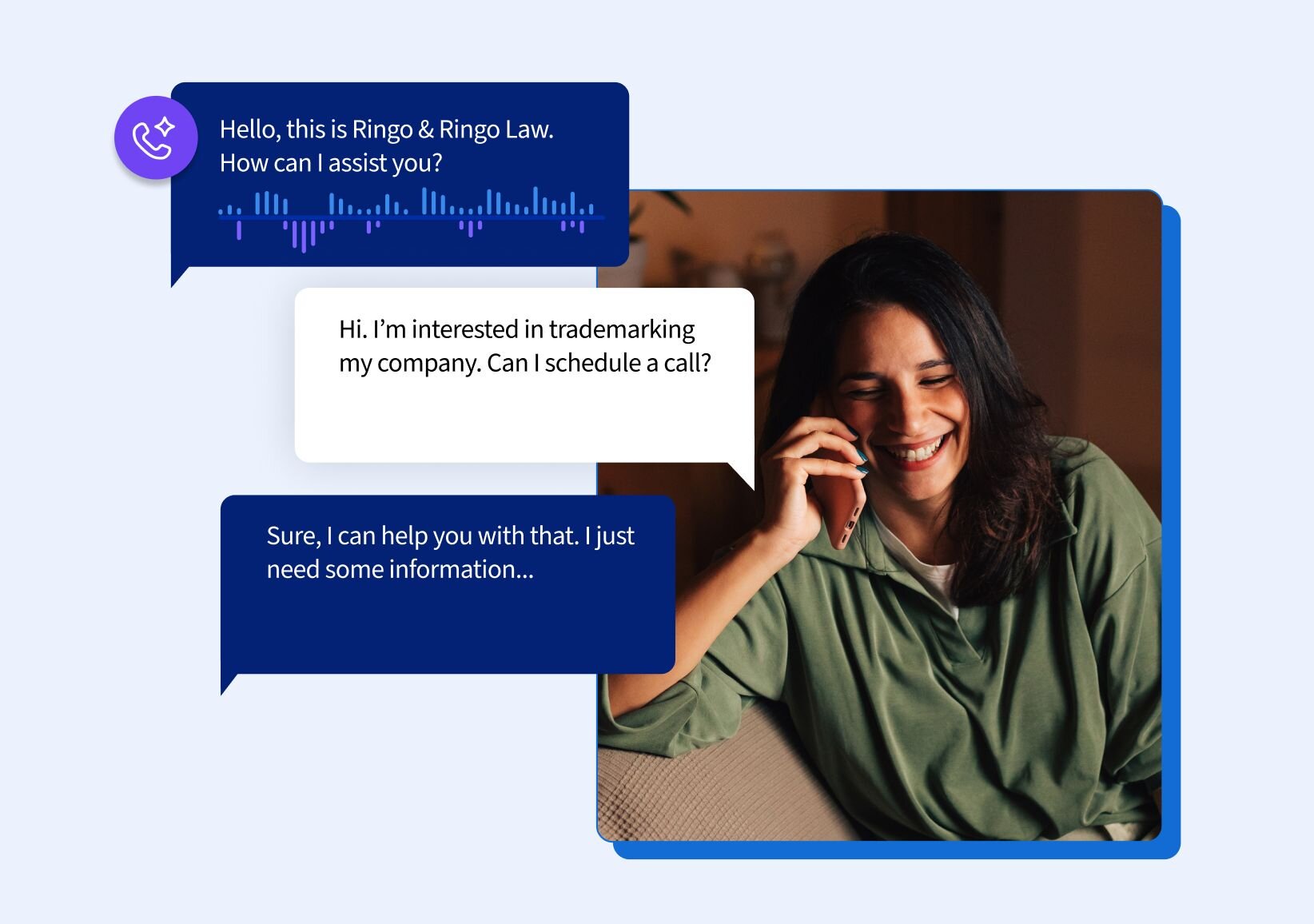
With the exponential growth in the solutions companies create for similar problems, there is plenty of healthy competition that motivates us to set our app apart from the rest. In our view, the key to success is the implementation of a brand voice that users can easily associate with, allowing for user-friendly interactions. With apps becoming increasingly ingrained in the everyday lives of people and conversational UI becoming smarter and easier to use, we can no longer rely on what our app does — how it speaks to our users is just as crucial.
We understand the importance of good copy and voice in order to simplify complicated tasks and give power back to our users. Whether the user takes the ‘happy path’ or faces an error, our UX writers are dedicated to creating experiences that feel like a human conversation, where interactions can be mended when mistakes happen. We predict this internal voice will become even more important for apps in 2018.
We can all agree that 2017 was an amazing year for design. As the complexity of technology grows, so will the playground for designers to experiment and build grow as well. This year, we will continue to build upon our proactivity in creating new things, experimenting, and iterating on current features, and we look forward to facing each and every challenge along the way.
If you’re a marketer in search of advanced call tracking and analytics software that both powers up your business and features some next-level design to boot, check out CallRail today: Start your no-obligation 14 day free trial or request a guided demo.